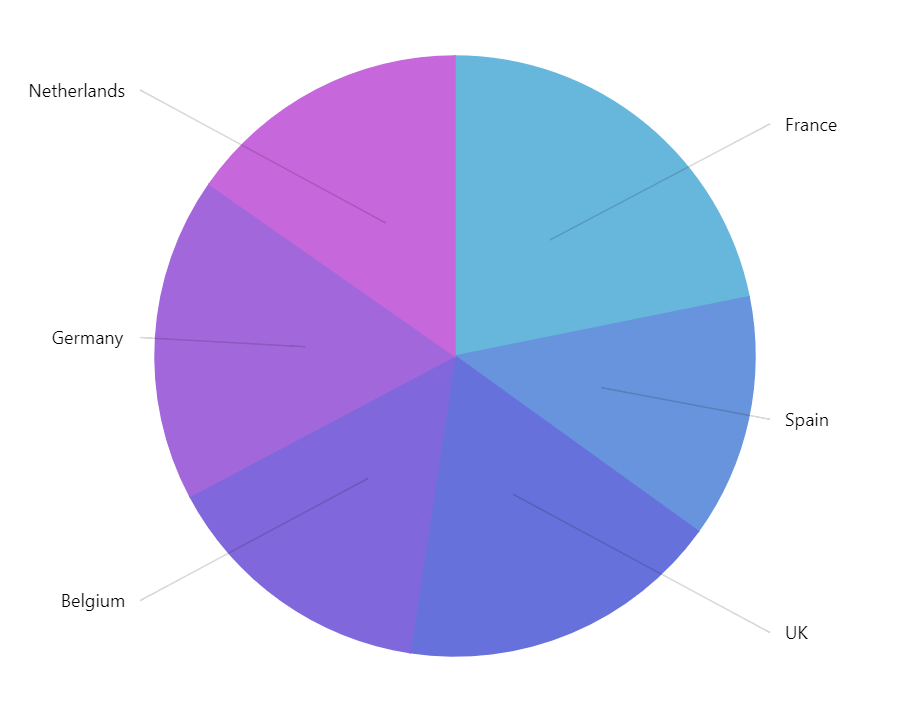
43 amcharts pie chart remove labels
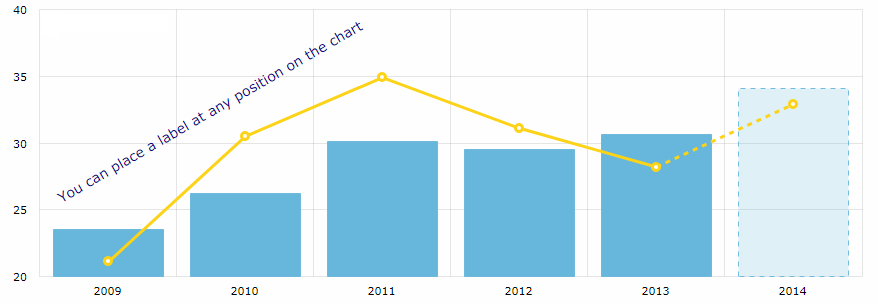
canvasjs.com › docs › chartsTutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. › docs › v5Legend – amCharts 5 Documentation amCharts 5: Spectrum chart by amCharts team on CodePen.0. Disabling hovers. To disable just hover effects, like when hovering on legend item triggers hover on a related object, like a slice of a pie chart, we will need to explicitly disable pointerover event of all created items.
› docs › v5Root element – amCharts 5 Documentation A root element is a kind of "wrapper" for everything else - charts, legend, labels, etc.- as well as repository for some chart-wide configuration options, such as locale, formatting options, themes, and others. Whenever we create a new object in amCharts 5, we also pass in its root element, so that it correctly inherits themes and other settings.

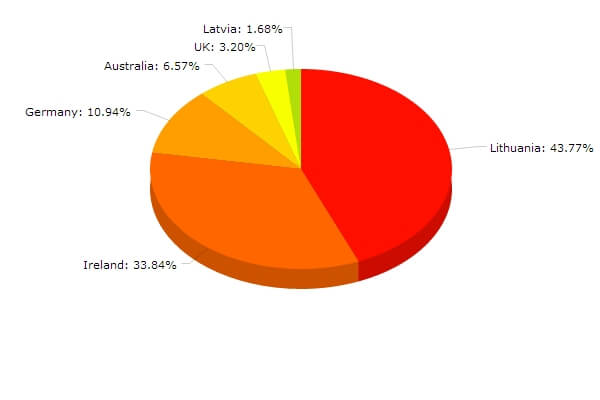
Amcharts pie chart remove labels
› docs › v5Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial. › docs › v5Data – amCharts 5 Documentation Gantt Chart with external data by amCharts team on CodePen.0. User data. Each element in amCharts 5 can have any arbitrary data attached to it using its userData setting. This setting is not used by chart in any way, and acts purely as custom data storage for later retrieval/use from the object. It can be set using set() or setAll() methods:
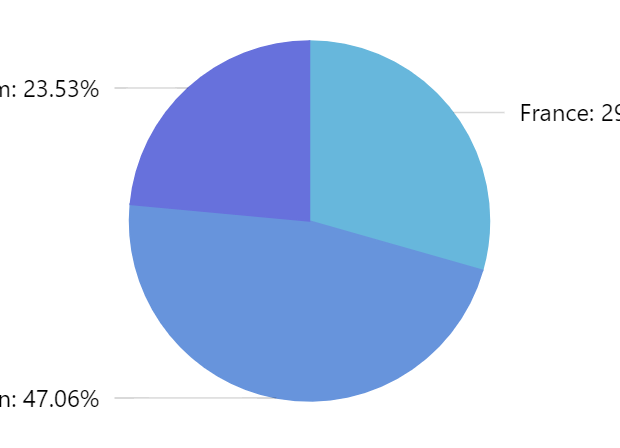
Amcharts pie chart remove labels. › docs › v5Data – amCharts 5 Documentation Gantt Chart with external data by amCharts team on CodePen.0. User data. Each element in amCharts 5 can have any arbitrary data attached to it using its userData setting. This setting is not used by chart in any way, and acts purely as custom data storage for later retrieval/use from the object. It can be set using set() or setAll() methods: › docs › v5Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial.





































Post a Comment for "43 amcharts pie chart remove labels"