40 chart js data labels percentage
Bar Chart | Chart.js data: { datasets: [{ barPercentage: 0.5, barThickness: 6, maxBarThickness: 8, minBarLength: 2, data: [10, 20, 30, 40, 50, 60, 70] }] }; Copied! General Styling The style of each bar can be controlled with the following properties: All these values, if undefined, fallback to the associated elements.bar.* options. borderSkipped Chart.js - How to remove percentage data labels? - Stack Overflow github.com/emn178/chartjs-plugin-labels I included this JS after including Chart.js and labels appeared. - tpszer Oct 28, 2018 at 11:05 Show 1 more comment 2 Answers Sorted by: 2 If you want to remove only the percentages, just add this line in your options labels: { render: () => {} } It will look like:
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install

Chart js data labels percentage
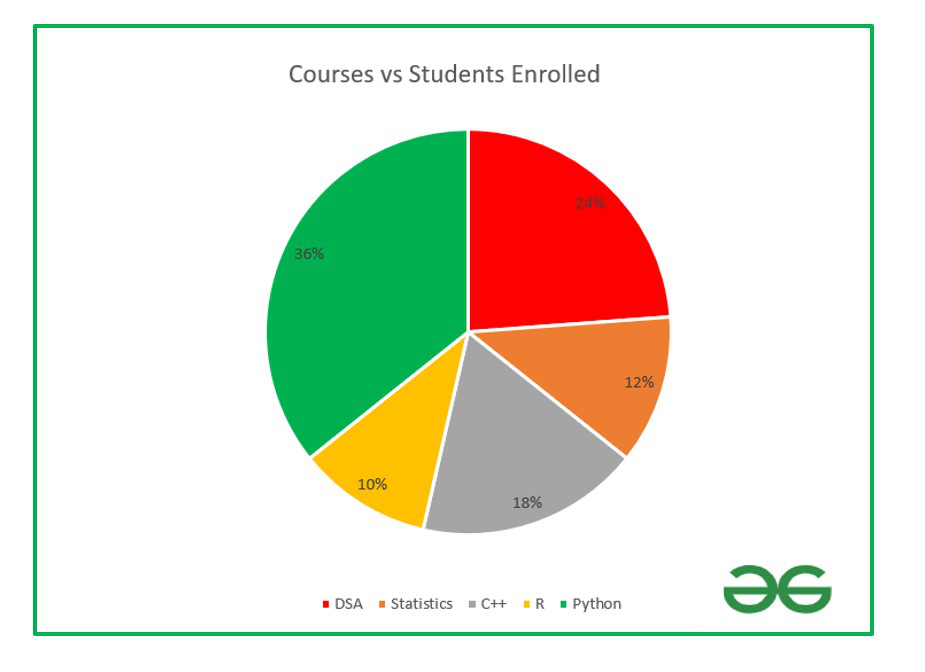
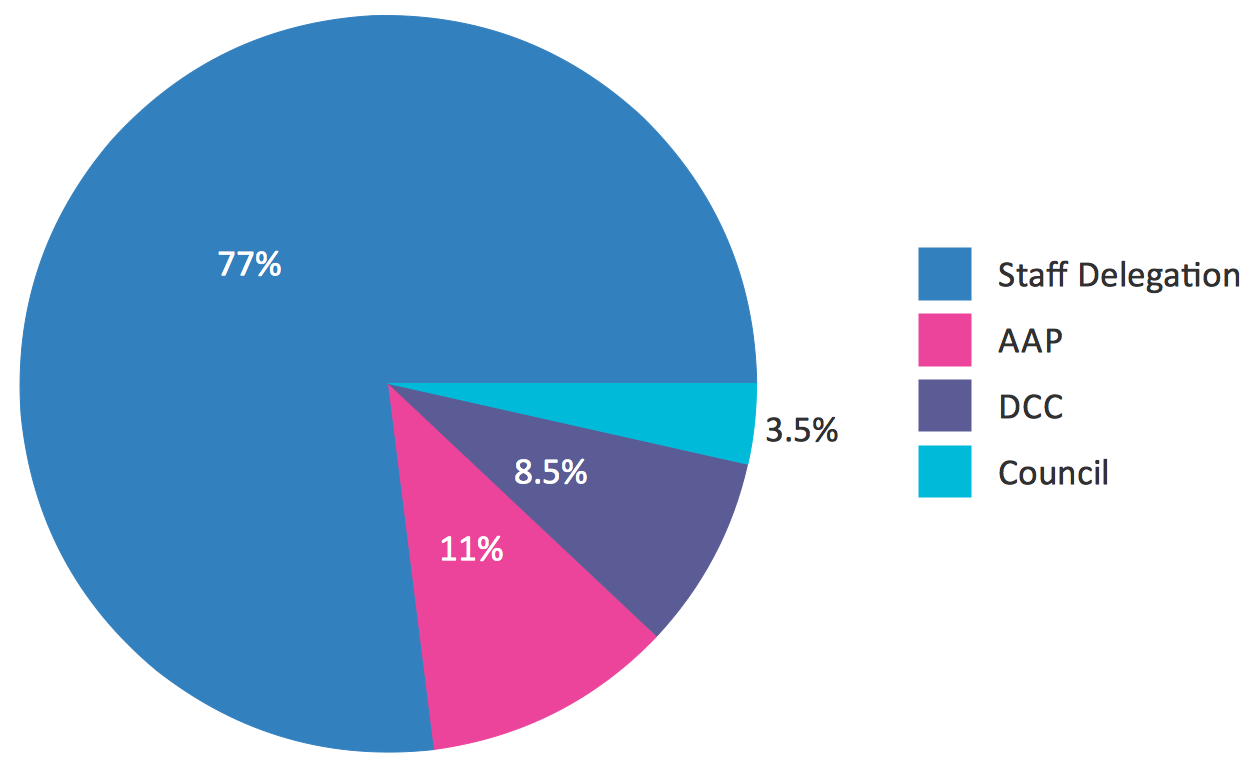
How to Add Percentage and Value Datalabels in Pie Chart in Chart js ... How to Add Percentage and Value Datalabels in Pie Chart in Chart jsIn this video we will cover how to add percentage and value datalabels in pie chart in cha... javascript - Multiple Chart JS percentage labels - Stack Overflow afterLabel : function (tooltipItem, data) { var allData = data.datasets [tooltipItem.datasetIndex].data; var tooltipData = allData [tooltipItem.index]; var total = 0; for (var i=0; i ChartJS datalabels to show percentage value in Pie piece - Javascript ... Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; Chart.js: Show labels outside pie chart; Handle Click events on Pie Charts in Chart.js; Set color family to pie chart in chart.js
Chart js data labels percentage. Update Multiple Chart.js Data to Percentage values from ... - CanvasJS Update Multiple Chart.js Data to Percentage values from Absolute Values This topic has 1 reply, 2 voices, and was last updated 2 years, 11 months ago by Vishwas R . Viewing 2 posts - 1 through 2 (of 2 total) 4. How to Render Percentage Precision in the chartjs-plugin-labels in ... This plugin is extremely powerful and very easy to use. It allows you to place values within the pie and doughnut arcs, add percentage values, labels, images and functions. We have added... Doughnut and Pie Charts | Chart.js If string and ending with '%', percentage of the chart radius. number ... The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. data = {datasets: [{data: [10, 20, 30]}], // These labels appear in the ... [Solved]-How to show percentage (%) using chartjs-plugin-labels ( Pie ... type = "pie"; data: any; options:any; ngafterviewinit () { this.options= { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: "percentage", // precision for percentage, default is 0 precision: 0, // identifies whether or not labels of value 0 are displayed, …
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Chart.js | Chart.js # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. showing percent values on Pie Chart SOLVED · Issue #777 · chartjs/Chart.js That means it can be divided by 2*pi (~6.283) to get the percentage of the pie chart that the data value represents. As an example, I'm using the following format string along with numeral.js for chart tooltips that include both the data value and the percentage of the pie chart that it represents: Jquery, ChartJS: Percentage labels - newbedev.org I am trying to add percentage to pie chart in ChartJS 3.2.1 All the answers and code I have found from extensive searching reference ChartJS version 1 or 2. Including This question and This question and this question which all fail or do not actually change any tooltip display.
Display data values on react-chartjs-2 · Issue #316 - GitHub I can display data values on react-chartjs-2 !! I register a plugin (using for all chart) and custom code plugin and data for chart. Chart.plugins.register( chartjs-plugin-labels | Plugin for Chart.js to display percentage ... new chart (ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or not labels of value 0 are displayed, default is false showzero: true, … Custom pie and doughnut chart labels in Chart.js - QuickChart Here's an example of a percentage doughnut chart that uses the formatter option to display a percentage: { type: 'doughnut', data: { datasets: [ { data: [10, 20, 15, 5, 50], backgroundColor: [ 'rgb (255, 99, 132)', 'rgb (255, 159, 64)', 'rgb (255, 205, 86)', 'rgb (75, 192, 192)', 'rgb (54, 162, 235)', ], }, ], javascript - Chart.js - How To Show Value of Label as Percent of X and ... I am using Chart.js along with a Chart.js plugin, chart-labels. I am wanting to show the labels at the top of the bar chart, and in the label show the percentage of the x value in relation to the y value (e.g., 16 is 94% of 17), but the label values are always 100% (which it seems like it is calculating 16y by 16x = 100).
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
chart.js Adding Percantage Sign on Tooltip - Stack Overflow If you need only to add percentage sign, you can simply use default callback Chart.defaults.global.tooltips.callbacks.label as doc says. So for v2.x it will be: options: { tooltips: { callbacks: { label: function (tooltipItem, data) { return Chart.defaults.global.tooltips.callbacks.label (tooltipItem, data) + '%'; } } } } Share
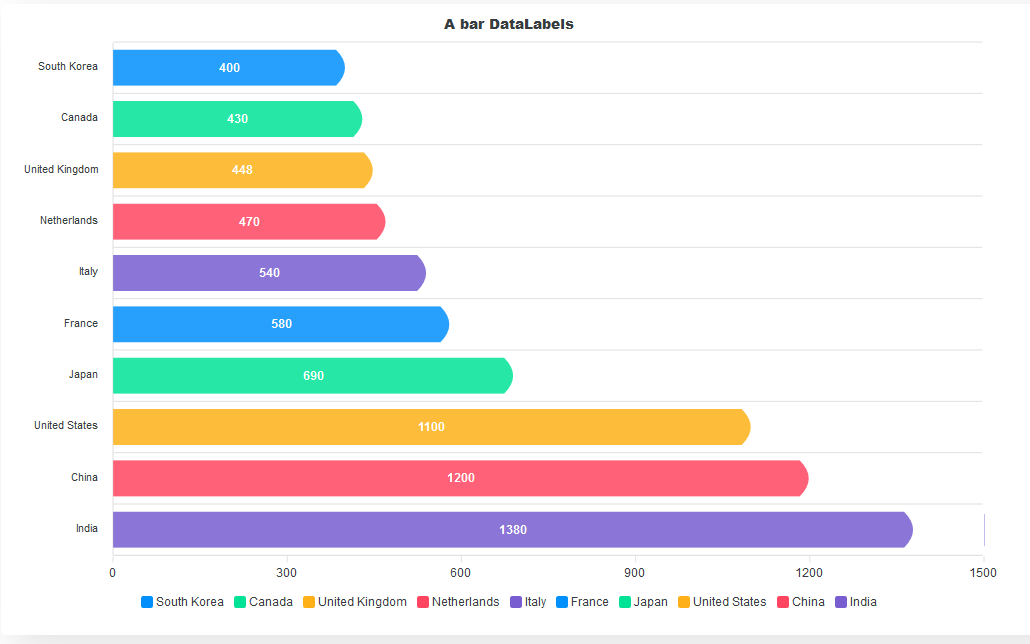
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. 4x0s9. anshuman-anand. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
JavaScript Chart Data Labels | JSCharting Tutorials For example, the following data point label text can be used: { defaultPoint_label_text: "%name: %yValue is %percentOfSeries% of %seriesName" } This setting will evaluate point labels to something similar to. Point A: 12 is 25% of Series 1. There are a number of token types. Point tokens, Series tokens, Series Collection Tokens, Value and Range ...
javascript - ChartJS: datalabels: show percentage value in Pie piece ... No, [50, 55, 60, 33] are data values and I wanted to show respective percentage of the sum total. It should be [25.25%, 27.77%, 3.3%, 16.66%] - theKing Aug 27, 2018 at 17:22 Sorry My bad, Updated answer. Do you need 2 point precision also ? - Hiteshdua1 Aug 27, 2018 at 17:32 Updated as per requirement :) - Hiteshdua1 Aug 27, 2018 at 17:38
javascript - ChartJS: Percentage labels - Stack Overflow 1 Answer Sorted by: 2 The plugin you are trying to use is outdated and doesnt work with chart.js version 3, you can use datalabels plugin. When using the datalabels plugin you need to use the formatter function to change the values to percentages and you will need to register the plugin:
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... new chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or not labels of value 0 are displayed, default is false showzero: true, // font size, …
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips
How to add % symbol with data labels in charts? - Splunk For Bar Chart the x-axis is y-axis with percent where the code does not work. So, if you are using Column chart with chart id="myHighChart", then the code should work. In your JS you can make the CSS override to be more specific to the myHighChart using the ID in the selector (which was missing in original code)
ChartJS datalabels to show percentage value in Pie piece - Javascript ... Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; Chart.js: Show labels outside pie chart; Handle Click events on Pie Charts in Chart.js; Set color family to pie chart in chart.js
javascript - Multiple Chart JS percentage labels - Stack Overflow afterLabel : function (tooltipItem, data) { var allData = data.datasets [tooltipItem.datasetIndex].data; var tooltipData = allData [tooltipItem.index]; var total = 0; for (var i=0; i
How to Add Percentage and Value Datalabels in Pie Chart in Chart js ... How to Add Percentage and Value Datalabels in Pie Chart in Chart jsIn this video we will cover how to add percentage and value datalabels in pie chart in cha...



































Post a Comment for "40 chart js data labels percentage"