45 data visualization with d3 add labels to d3 elements
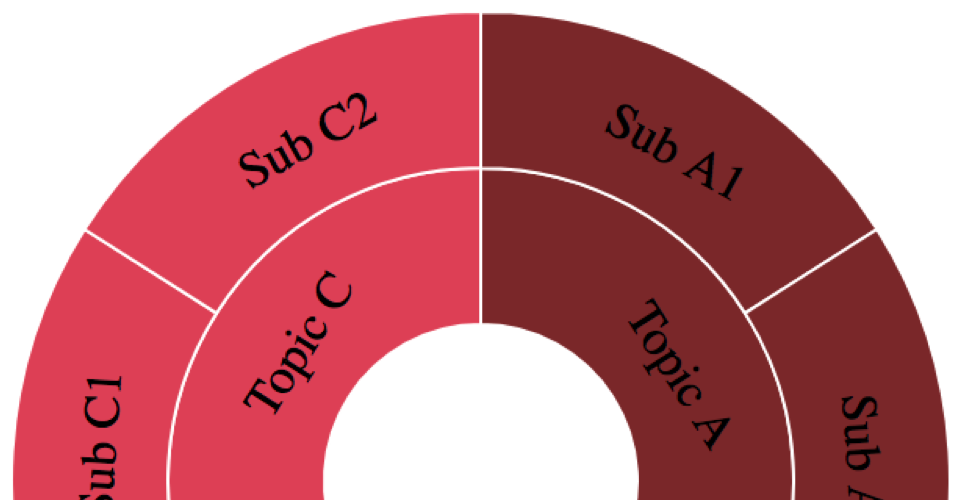
› best-data-visualization15 Best Data Visualization Courses, Classes & Training 2022 Oct 07, 2022 · This course teaches how to build beautiful and interactive data visualizations (including spatial maps, tree diagrams, stack charts) with D3. Data Visualization: Best Practices By: Amy Balliett Duration: 1h 15m This class walks you through the ins and outs of creating accurate and compelling data visualizations with focus on best practices, not ... › d3js › d3js_drawing_chartsD3.js - Drawing Charts - tutorialspoint.com Step 6 − Add labels in wedges − Add the labels in pie wedges by providing the radius. It is defined as follows. var label = d3 .arc() .outerRadius(radius) .innerRadius(radius - 80); Step 7 − Read data − This is an important step. We can read data using the function given below.
github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... The benefit of an accessor is that the input data remains associated with the returned objects, thereby making it easier to access other fields of the data, for example to set the color or to add text labels. # pie.sort([compare]) · Source. If compare is specified, sets the data comparator to the specified function and returns this pie generator.

Data visualization with d3 add labels to d3 elements
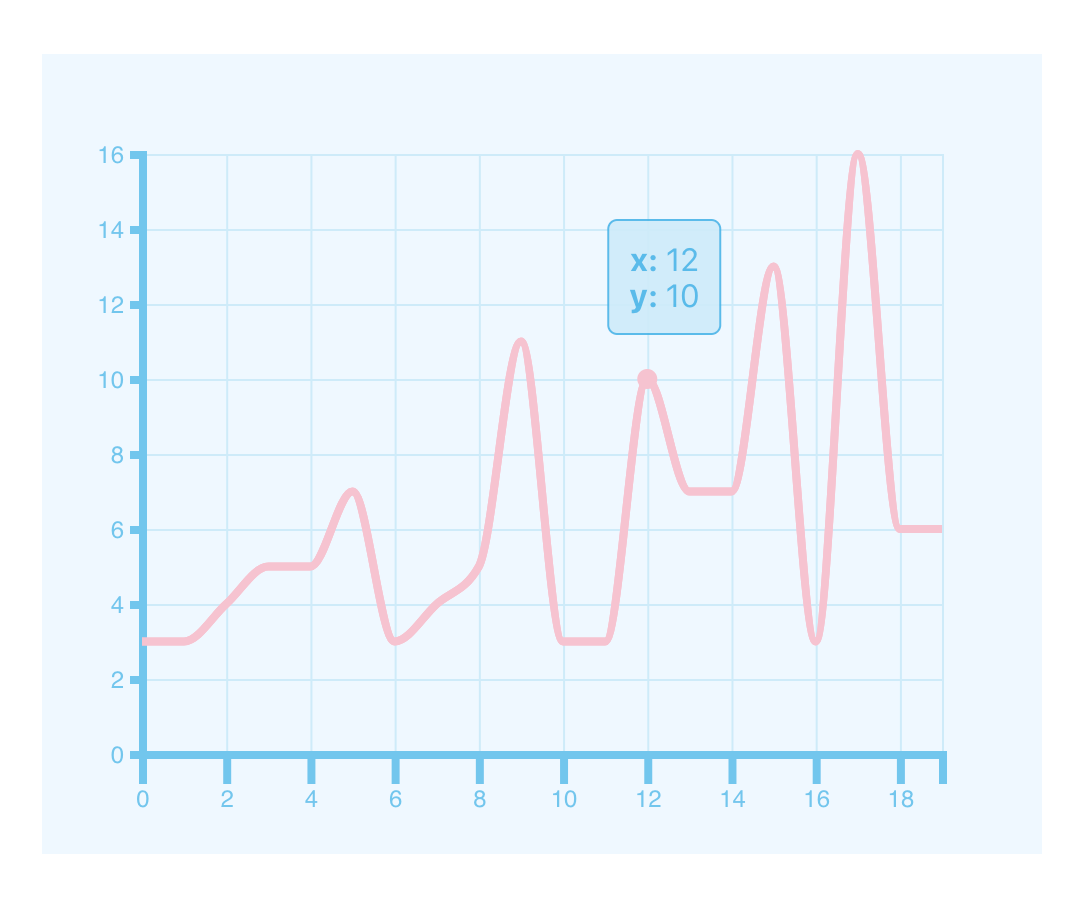
› 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js Your data will need to be encoded with a minimum of name, parent and children in order to work correctly. This is a requirement in the d3 code. However, to make your data compliant if it has different labels for the values is to run it through a quick 'forEach' before processing it and use something like d.name = d.id. Delete blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you’ll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data presentation architecture weds the science of numbers, data and statistics in discovering valuable information from data and making it usable, relevant and actionable with the arts of data visualization, communications, organizational psychology and change management in order to provide business intelligence solutions with the data scope ...
Data visualization with d3 add labels to d3 elements. › data-visualization-tools-article23 Best Data Visualization Tools for 2023 - Simplilearn.com Oct 12, 2022 · 14. Power BI. Power BI, Microsoft's easy-to-use data visualization tool, is available for both on-premise installation and deployment on the cloud infrastructure.Power BI is one of the most complete data visualization tools that supports a myriad of backend databases, including Teradata, Salesforce, PostgreSQL, Oracle, Google Analytics, Github, Adobe Analytics, Azure, SQL Server, and Excel. en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data presentation architecture weds the science of numbers, data and statistics in discovering valuable information from data and making it usable, relevant and actionable with the arts of data visualization, communications, organizational psychology and change management in order to provide business intelligence solutions with the data scope ... blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you’ll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. › 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js Your data will need to be encoded with a minimum of name, parent and children in order to work correctly. This is a requirement in the d3 code. However, to make your data compliant if it has different labels for the values is to run it through a quick 'forEach' before processing it and use something like d.name = d.id. Delete



















![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v4/s_hero2x?1620536709)







![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v7/s_hero2x?1624148708)












Post a Comment for "45 data visualization with d3 add labels to d3 elements"