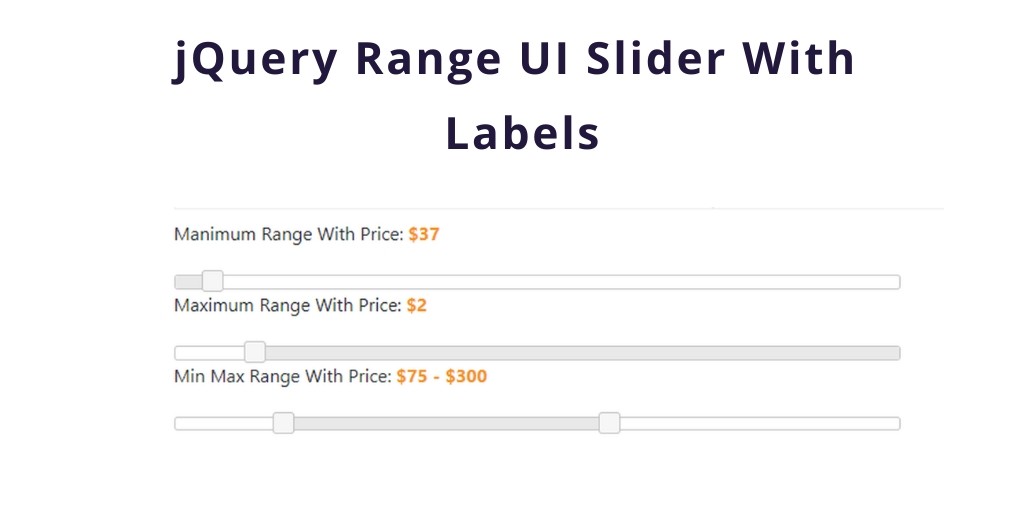
40 jquery range slider with labels
mottie.github.io › tablesorter › docsjQuery tablesorter 2.0 - GitHub Pages saveSort: true, // *** STICKYHEADERS WIDGET *** // stickyHeaders widget: extra class name added to the sticky header // row stickyHeaders: '', // jQuery selector or object to append sticky headers to stickyHeaders_appendTo: null, // jQuery selector or object to attach sticky headers scroll listener to // overridden by xScroll & yScroll settings ... stackoverflow.com › questions › 4753946forms - HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · I really like your approach and tried to adapt it to my use case but had to give up on it when i realized that some of the design specifications I have (e.g. coloring the "active" part of the range differently than the rest of the track) are not possible to implement with this.
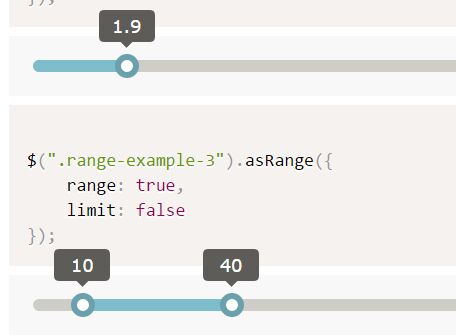
mdbootstrap.com › forms › multi-range-sliderBootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)
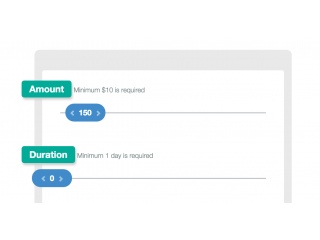
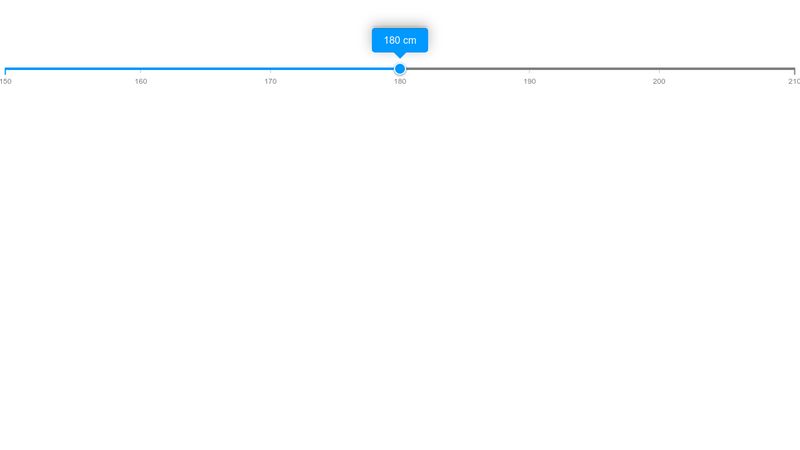
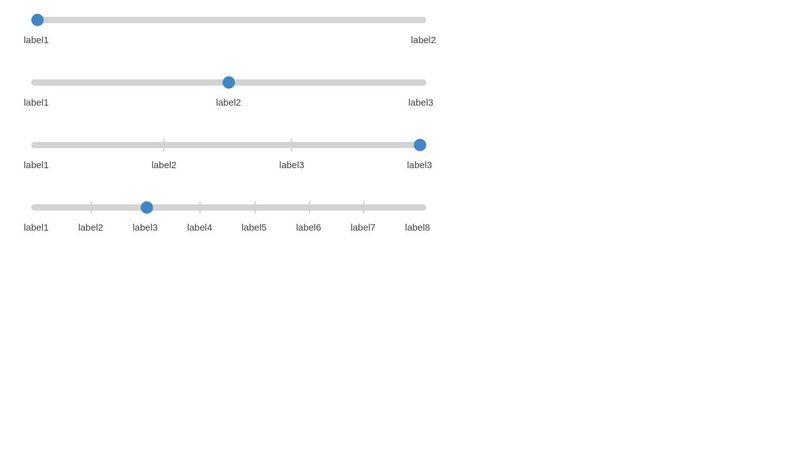
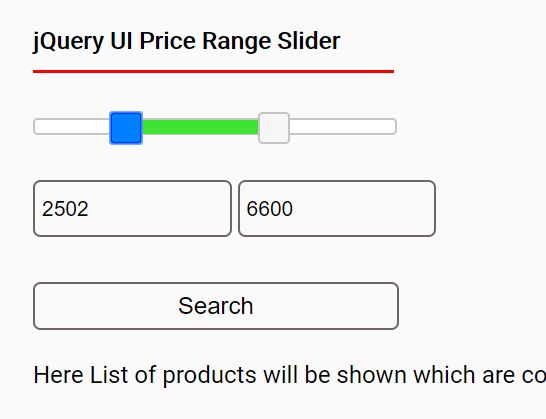
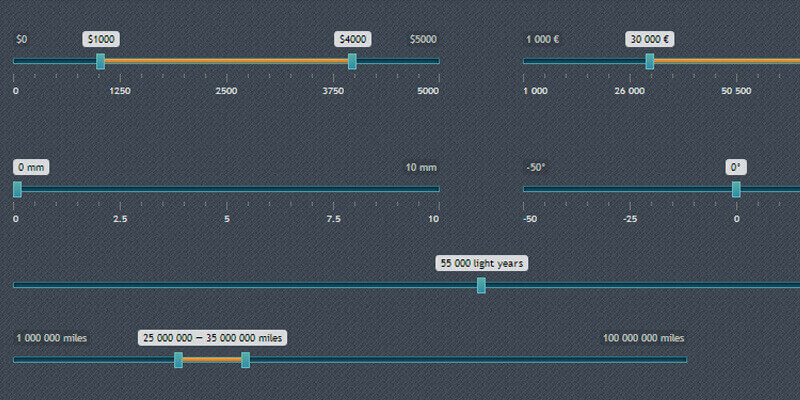
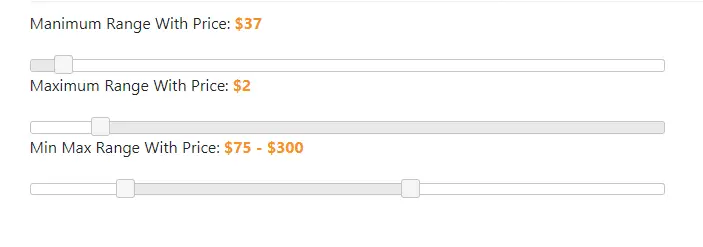
Jquery range slider with labels
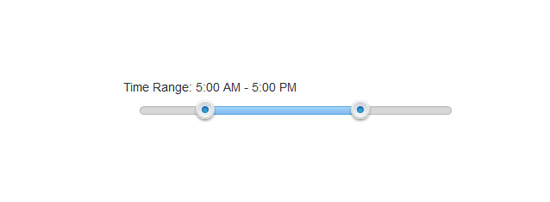
trentrichardson.com › examples › timepickerAdding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid › howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. html.spec.whatwg.org › multipage › inputHTML Standard When an input element's type attribute changes state, the user agent must run the following steps:. If the previous state of the element's type attribute put the value IDL attribute in the value mode, and the element's value is not the empty string, and the new state of the element's type attribute puts the value IDL attribute in either the default mode or the default/on mode, then set the ...
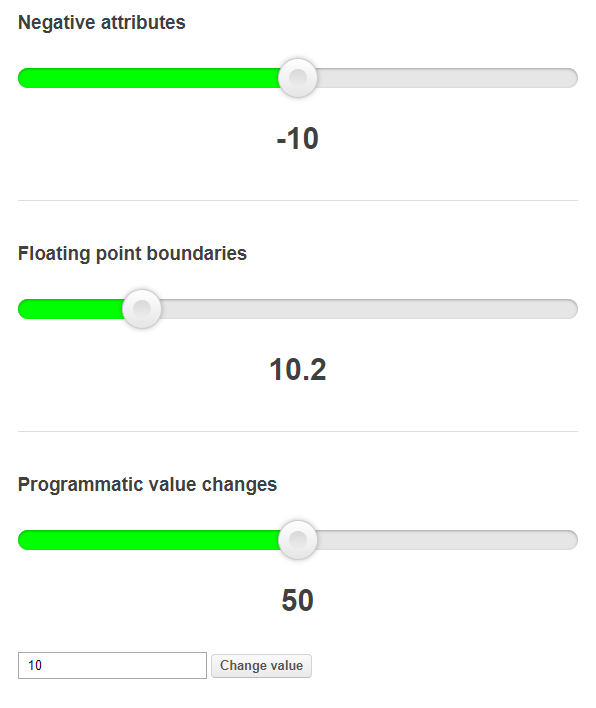
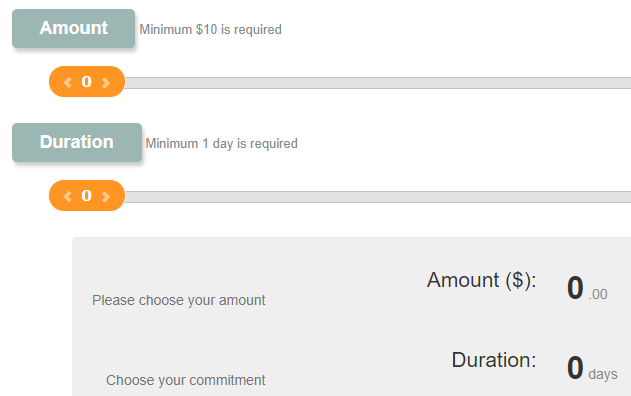
Jquery range slider with labels. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Current Slider Value: 3. ... Range slider with multiple labels: ... html.spec.whatwg.org › multipage › inputHTML Standard When an input element's type attribute changes state, the user agent must run the following steps:. If the previous state of the element's type attribute put the value IDL attribute in the value mode, and the element's value is not the empty string, and the new state of the element's type attribute puts the value IDL attribute in either the default mode or the default/on mode, then set the ... › howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. trentrichardson.com › examples › timepickerAdding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid


































Post a Comment for "40 jquery range slider with labels"