42 chart js doughnut labels outside
chartjs-plugin-piechart-outlabels - npm package | Snyk Chart.js plugin to display float data labels on pie/doughnut chart outside the border. Visit Snyk Advisor to see a full health score report for chartjs-plugin-piechart-outlabels, including popularity, security, maintenance & community analysis. Chartjs Plugin Datalabels Examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) topbar filters. TickleKitty. Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. qoeoq. gauravbadgujar. Sandbox group Stacked. bhavesh112. Find more examples. About Chart.js plugin to display labels on data elements 226,978 Weekly Downloads ...
chartjs-plugin-piechart-outlabels | vuejscomponent.com Chart.js plugin to display float data labels on pie/doughnut chart outside the border.

Chart js doughnut labels outside
Pie Chart with Outside Labels | Pie and Donut Charts - AnyChart Pie chart with labels that have outside position. The chart has a legend is placed at the bottom of the chart and can be used for interaction with the chart ... chartjs-plugin-piechart-outlabels examples - CodeSandbox Graffr (forked) Simple doughnut grafer react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage` GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... gulpfile.js package.json rollup.config.js README.md Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install
Chart js doughnut labels outside. Chart.js show doughnut chart labels on outside Chart js sometimes not finding id ; chartjs-plugin-annotation can't do auto-adjust on y-axis on line chart ; chart.js line chart and "correct" spacing between points? (i.e. horizontal position based on percent of width, not fixed) Doing insertionSort with Chart JS Angular Doughnut Chart with Index / Data Labels | CanvasJS Angular Donut Chart with index / data labels showing information about each slice. Demos . JavaScript Charts; JavaScript StockCharts; ... Dynamic / Live Multi Series Chart; JAVASCRIPT, REACT, jQUERY. JavaScript Charts; React Charts; jQuery Charts; ... Indexlabel can be placed either inside / outside the slice using indexLabelPlacement. How to Create Doughnut Chart with Labels Outside with ... - YouTube How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside... Donut chart with group label in d3.js This post describes how to build a donut chart with group labels in d3.js. You can see many other examples in the donut chart section of the gallery. Watch out: pie and donut chart are most of the time a very bad way to convey information as explained in this post. This example works with d3.js v4 and v6. Donut chart section.
Arc labels around "pie" or "doughnut" charts · Issue #151 · chartjs ... Thank you for the last release enabling multiple labels. It works nicely. Nevertheless, it would be great to be able to arc labels positionned outside "pie" or "doughnut" charts. This option (arc: boolean) exists on a similar library: ht... Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ... Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. JavaScript Donuts Chart Gallery | JSCharting Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space Donut Multi Multiple donut series with multiple shape labels. Edit
Doughnut | Chart.js config setup actions ... chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. ... , // position to draw label, available value is 'default', 'border' and 'outside' // bar chart ignores this // default is 'default' position: 'default', // draw label even it's overlap, default is ... Displaying labels on a Doughnut Chart using Chart.js Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help! Chart.js: Show labels outside pie chart - Javascript - Java2s.com Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Data Display with Doughnut and Pie Graph - DEV Community These are the two files where we will write all the code to display the data in the form of graphs. Let's start with Doughnut.js and create an empty functional component, also don't forget to import the Doughnut component from react-chartjs-2 on the very top of your file: import {Doughnut} from 'react-chartjs-2'; function DoughnutChart ...
Doughnut Chart | Basic Charts | AnyChart Documentation Outer Labels By default, labels are placed on the Doughnut chart. However, you can place them outside of the chart by using the position () method with the "outside" parameter: // set the position of labels chart.labels().position("outside"); To configure connectors (the lines connecting labels with slices), call the connectorStroke () method:
3D Doughnut Chart: Outside Labels with connectors 18
Labels for pie and doughnut charts - Support Center To format labels for pie and doughnut charts: 1 Use the Connector Line color picker to set the color of the connector line. 2 Use Connector Type to choose from Angled, Curved, Straight or None. 3 Set the line color in the color picker or choose Use Slice Color to match the slice and line colors. What's next View chart data Edit chart data
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.
Labeling pie charts without collisions - Rob Crocombe const angle = segment. startAngle + (( segment. endAngle - segment. startAngle) / 2); const x = chart. x + ( chart. outerRadius * Math.cos( angle)); const y = chart. y + ( chart. outerRadius * Math.sin( angle)); Now there are probably many solutions to this, and I'm not the best at maths, so I decided to keep it fairly simple.
How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options
chartjs-plugin-piechart-outlabels-compact - npm package | Snyk Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install
chartjs-plugin-piechart-outlabels on Bower - Libraries.io Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. - a JavaScript package on Bower - Libraries.io

javascript - Having a number in the center of a Doughnut chart and add label to the segment ...
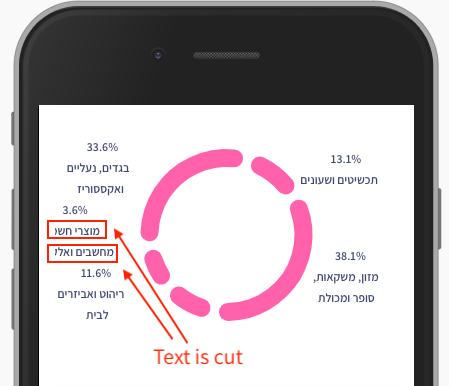
chart.js: Show labels outside pie chart - Stack Overflow chart.js 2.6.0. I need to render a chart that looks like this: Always showing all tooltips is not an acceptable way, since they won't get rendered in a proper manner: Unfortunately I couldn't find a solution yet. I've tried the piece-label plugin, but this has the same problems, since it's labels overlap and I can't hide certain labels.
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {

javascript - Adding a label to a doughnut chart in Chart.js shows all values in each chart ...
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... gulpfile.js package.json rollup.config.js README.md Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install
chartjs-plugin-piechart-outlabels examples - CodeSandbox Graffr (forked) Simple doughnut grafer react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage`
Pie Chart with Outside Labels | Pie and Donut Charts - AnyChart Pie chart with labels that have outside position. The chart has a legend is placed at the bottom of the chart and can be used for interaction with the chart ...











Post a Comment for "42 chart js doughnut labels outside"